gribouillé 06-02-2005 à 16:12:04
Facolor

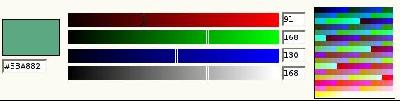
Facolor est un outil pour webmaster. C'est un utilitaire en javascript qui permet au visiteur d'une page de choisir sa couleur, grâce à un mélange rgb et à une sélection de couleurs prédéfinies. Le code de la couleur choisie est directement exploitable comme propriété css.
N'ayant pas trouvé sur internet d'outil similaire, je l'ai programmé moi-même pour vefblog.net afin que les blogueurs personnalisent les couleurs de leur blog.
Facolor est très simple à mettre en place. Il contient deux fichiers principaux, plus les icones et des démos :
N'ayant pas trouvé sur internet d'outil similaire, je l'ai programmé moi-même pour vefblog.net afin que les blogueurs personnalisent les couleurs de leur blog.
Facolor est très simple à mettre en place. Il contient deux fichiers principaux, plus les icones et des démos :
- java/facolor.js contient les fonctions javascript
- facolor.php contient l'utilitaire en lui-même, qui doit être inclu dans une page php (pour ceux qui n'utilisent pas php, il est possible d'utiliser directement facolor en html, voir pour ca demo_facolor.html et copier le code)
- icones/ contient les 4 barres de couleur : rouge,vert,bleu,noir
- demo_facolor.php vous montre comment mettre en place facolor dans une page php, demo_facolor.html dans une page html (mais cette version prend plus de place).
Mise en place de facolor
- copier les dossiers java/ et icones/ dans le dossier où facolor va être utilisé,
- en cas d'utilisation par php : copier facolor.php dans le même dossier,
- dans l'en-tête de la page qui utilise facolor, ajouter :
<script src="java/facolor.js" type="text/javascript"></script> - positionner l'attribut "onload" dans la balise body :
onload="javascript:facolor_init();"
Récupérer le code de couleur
le code de la couleur choisie se récupère très facilement en javascript, grâce à la valeur de l'élément 'general_val' dans le formulaire 'formulaire_couleur' :
couleur=document.forms['formulaire_couleurs'].elements['general_val'].value;
Ce code est directement récupérable pour dans un formulaire à envoyer via un input type="hidden", et utilisable dans une propriété css, par exemple :
document.getElementById('divessai').style.backgroundColor=couleur;
Merci de me signaler aussi son utilisation sur vos pages web. (formulaire de contact par l'icone représentant l'enveloppe à côté de mon pseudo dans le menu).
Liens
Démo de facolorTéléchargement de Facolor v2
Articles liés
Amélioration de Facolor (vefblog)Utilitaire pour sélectionner les couleurs (personnalisation du blog) (vefblog)
Rappel article
Un blog comme les autres..

Réactions
1. alex le 13-02-2005 à 01:26:12
et aussi teste sous mozilla et opéra7 pour windows
2. legolas le 13-02-2005 à 10:36:48
il semble que ce petit utilitaire ne pose pas trop de problème de compatibilité de navigateurs. Pour une fois !